
어느 날 갑자기 애드센스 로그인이 되지 않기 시작했습니다. 정책을 위반했거나 문제가 생겼다면 페이지에서 확인할 수 있어야 하는데 애초에 로그인이 되지 않으니 뭘 어떻게 조치를 취해 볼 생각이 들지 않더군요.

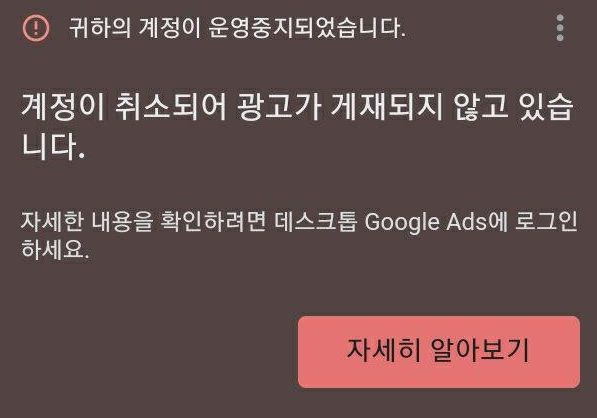
다행이면 다행이랄까 모바일 구글애즈 어플에서는 로그인이 되었습니다. 그런데 내용이 납득되지 않더군요. 계정이 운영 중지되었는데 취소되어 광고가 게재되지 않고 있다는 건 무슨 말일까요?? 구글 서포트를 통해 대충 찾아보니 제가 계정을 비활성화했다는 것 같은데 확인 말고는 건드리지도 않는데 이해가 되지 않더군요. 그래서 일단 다시 재활성화로 돌리고 마냥 기다리는 중입니다.
이곳저곳에 문의를 하다가 한가지 알게 된 사실은 애드센스 페이지 접속을 하지 못함에도 불구하고 광고는 지속적으로 노출되고 있었습니다. 블로그에서도 조회가 안되는데 말이죠.
혹시 모를 불상사를 대비해 승인 받아 놓고 쓰지 않은 애드 핏과 텐핑을 써보기로 마음먹었습니다. 애드핏은 기존과 마찬가지로 사이드바에 광고를 적용하는 것을 신경 쓰지 않아도 되는데 텐핑은 사이드바 광고 버튼이 없어서 HTML 배너를 수동으로 직접 올려야 하네요.

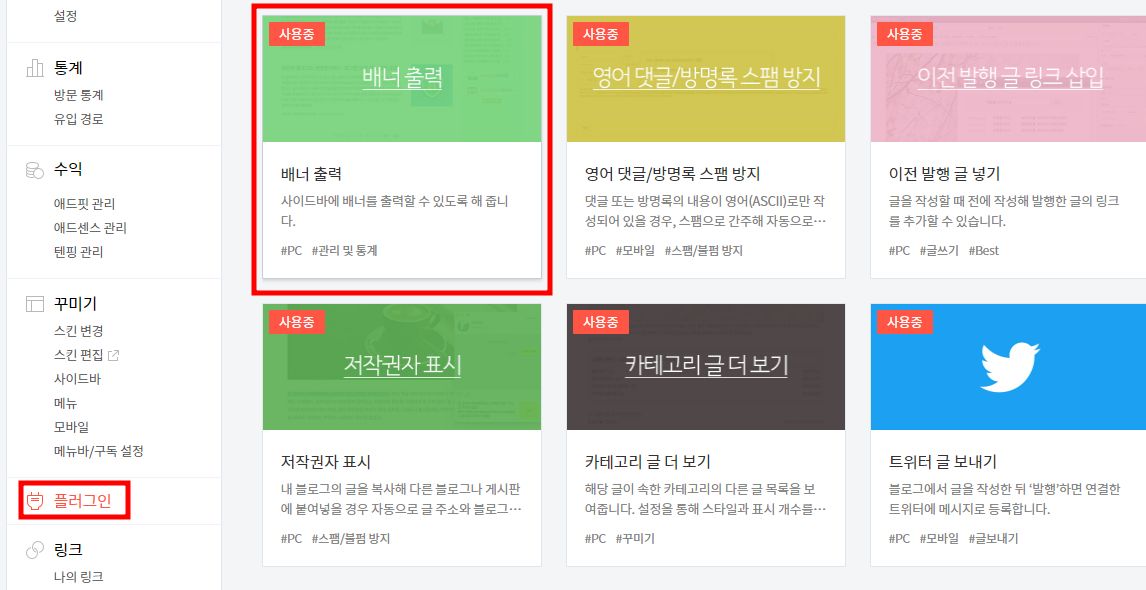
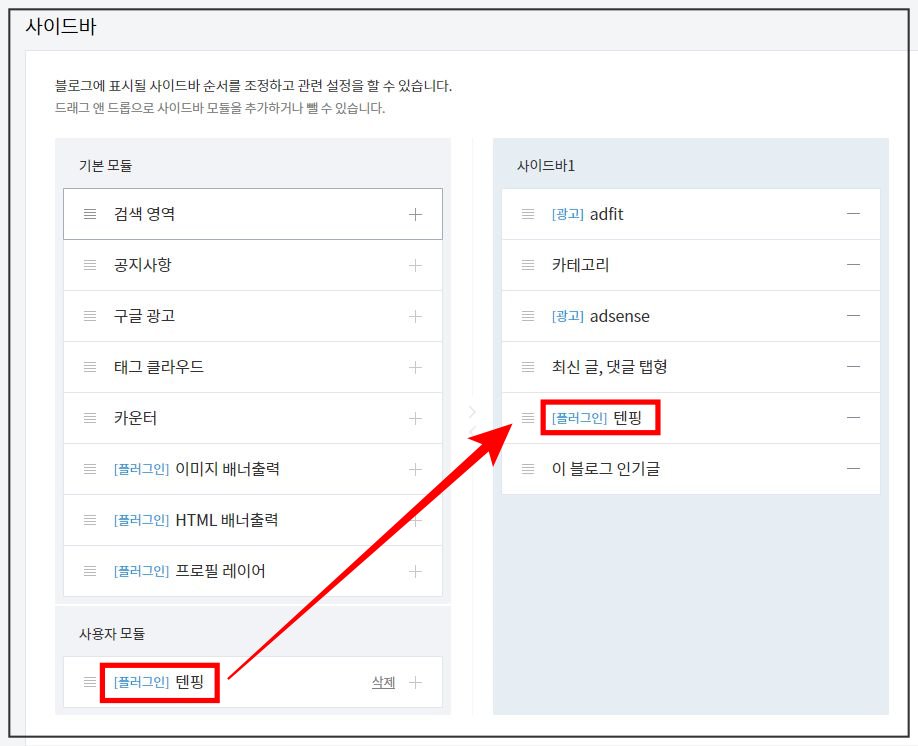
우선은 티스토리에서 플러그인에서 배너 출력을 사용중으로 바꿔줍시다. 따로 활성화를 시켜줘야 꾸미기 목록에서 사이드바를 활용하여 텐핑 배너를 출력할 수 있게 됩니다.

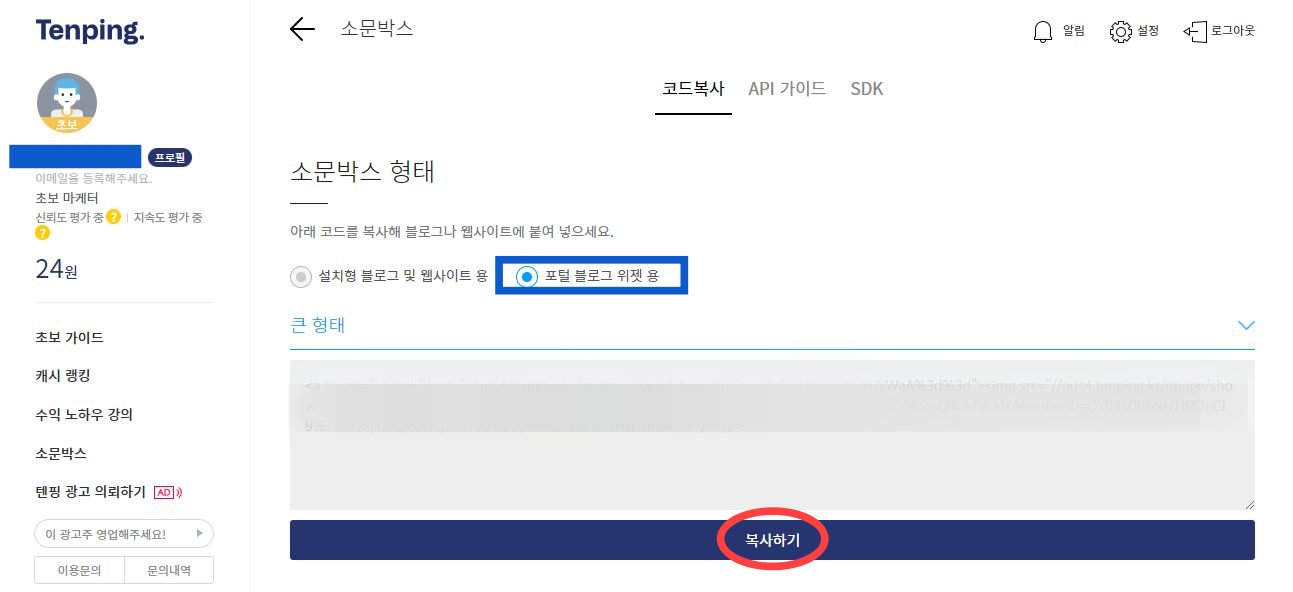
밑 작업이 끝나셨다면 텐핑 홈페이지로 이동해 소문 박스 탭에서 코드를 복사하여 다시 티스토리 블로그 사이드바 메뉴로 이동해주세요.

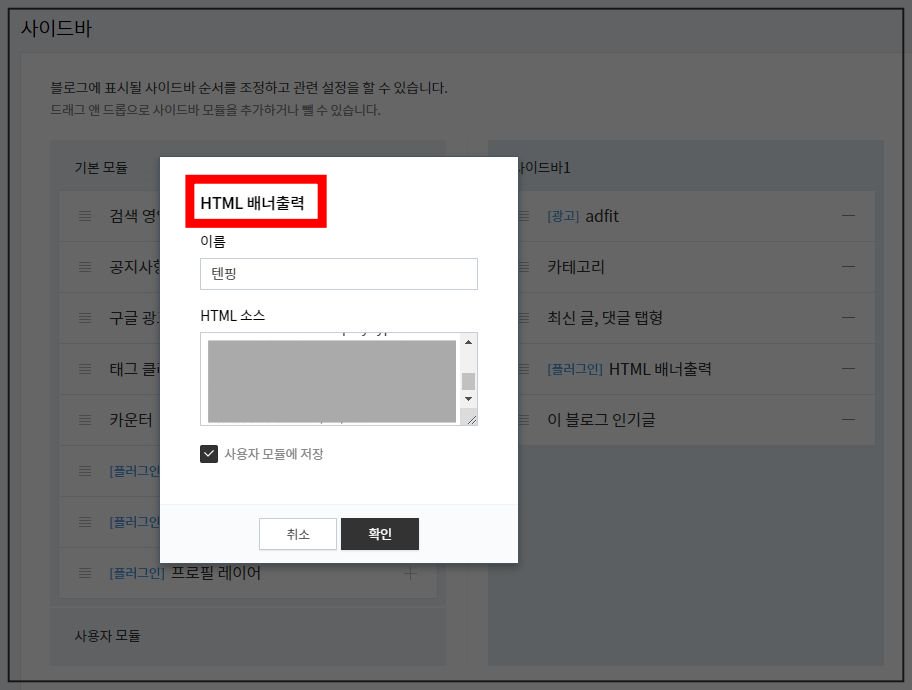
HTML 배너출력 옆에 + 표시를 눌러 소스 코드를 붙여 넣고, 사용자 모듈에 저장해주시면 기본 배너가 만들어집니다. 굳이 사용자 모듈에 저장하지 않으셔도 되는데 보기 편하게 하기 위해 저는 저장을 선택했습니다.

제대로 만들어진 것을 확인하셨다면 이제 생성된 모듈을 사이드바1의 원하는 위치로 드래그해주시면 됩니다.

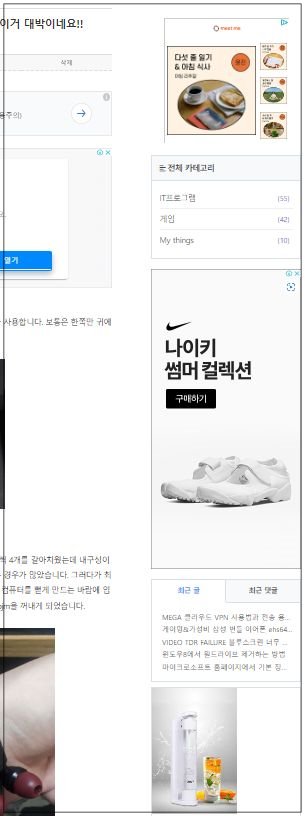
모든 작업이 끝난 후 본인의 티스토리 블로그 글을 아무거나 확인해보시면 이렇게 사이드바에 제대로 표시되는 것을 볼 수 있습니다. 저는 그냥 애드센스, 애드핏, 텐핑 3가지를 모두 나오게 했어요. 카테고리 포함 하나만 적용시키니까 뭔가 허전한 느낌이 들더라고요. 텐핑 승인을 받으신 분들은 사이드바 하나는 배너를 달아 놓으시길 추천드립니다.
'티스토리' 카테고리의 다른 글
| 티스토리 스킨 바꾸기 전에 제일 먼저 이것부터 하세요. (0) | 2022.06.18 |
|---|---|
| 티스토리에 구글 서치콘솔 연결하고 sitemap과 rss도 등록합시다. (0) | 2022.06.16 |
| 구글 애널리틱스를 연결하여 측정 ID를 찾고 추적 코드도 심어봅시다. (0) | 2022.06.15 |
| 애드센스 해킹 당한 후 다른 계정으로 처음부터 티스토리에 연동시키기 (1) | 2022.06.13 |
| 무효 트래픽 연속 4번 선물 받은 내 티스토리.. 이젠 신고할 수 있다. IP 추적 드가자!! (0) | 2022.03.04 |
| 티스토리 다음 저품질 확인과 PC 카카오톡 고객센터 문의하는 법 (0) | 2021.03.19 |
| 갑자기 구글 애드센스에 미국 추가 세금 정보 관리 제출하라는 안내문이 떴다면?? (0) | 2021.03.11 |
| 블로그 글 복사 안될때 해제 하는 의외로 쉬운 방법 (0) | 2021.02.12 |


댓글