
계정 털리고 애드센스를 새로 연결하여 시작했으니 다음으로 중요한 방문자의 유형과 취향 분석이 가능한 구글 애널리틱스를 연결해보도록 하겠습니다. 문제점이 하나 있다면 지금 연결하시게 되면 UA가 아닌 GA4로 가입이 되는데 호불호가 굉장히 갈립니다만, 통합 기능이 많이 개선되었다고 하니 그냥 도전해봐야겠습니다. 어차피 UA 때에도 그렇게 큰 비중을 차지해가며 분석해 본 적은 없으니까요.

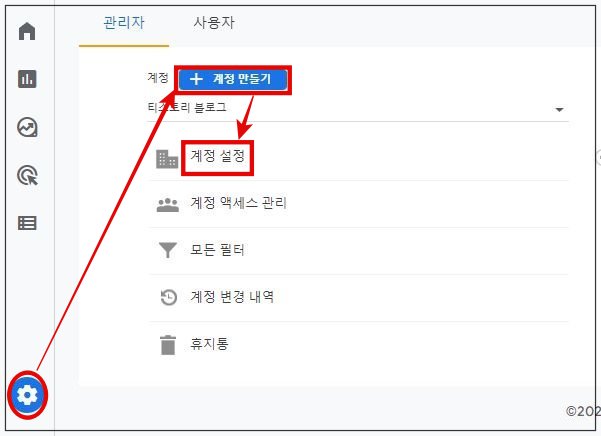
구글 애널리틱스 홈페이지로 이동하여 왼쪽 하단의 톱니바퀴를 통해 관리에서 계정 만들기를 체크하고 계정 설정으로 진입합니다. 그럼 계정 만드는 순서가 나오는데 시키는대로 작성하셔서 만들어주세요. 참고로 시간대만 한국으로 바꾸시면 되고 약간 헷갈리는 게 계정 이름 만드는 부분이 두 번 나오는데 첫 번째는 대분류고 두 번째는 본인의 블로그 명을 적어주시면 됩니다. 만약 다계정을 따로 관리하시려면 대분류도 본인의 블로그 명을 똑같이 적어주세요.

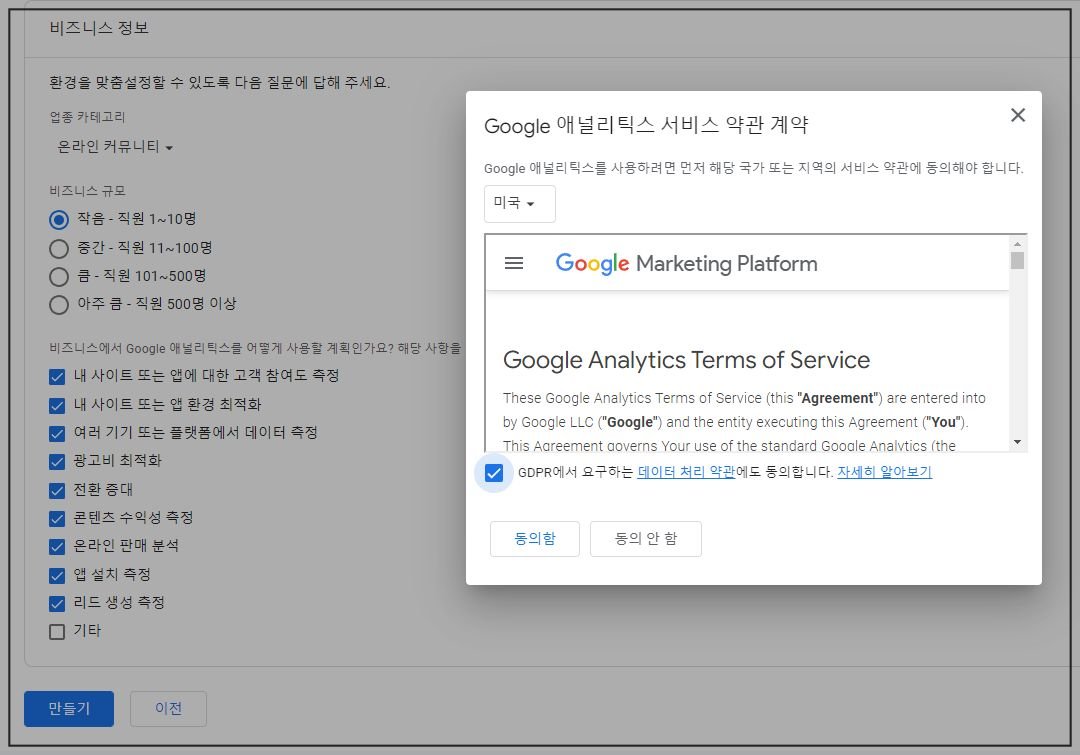
모두 작성하셨다면 마지막에 서비스 약관 계약 창이 나오는데 동의함에 체크해주세요.

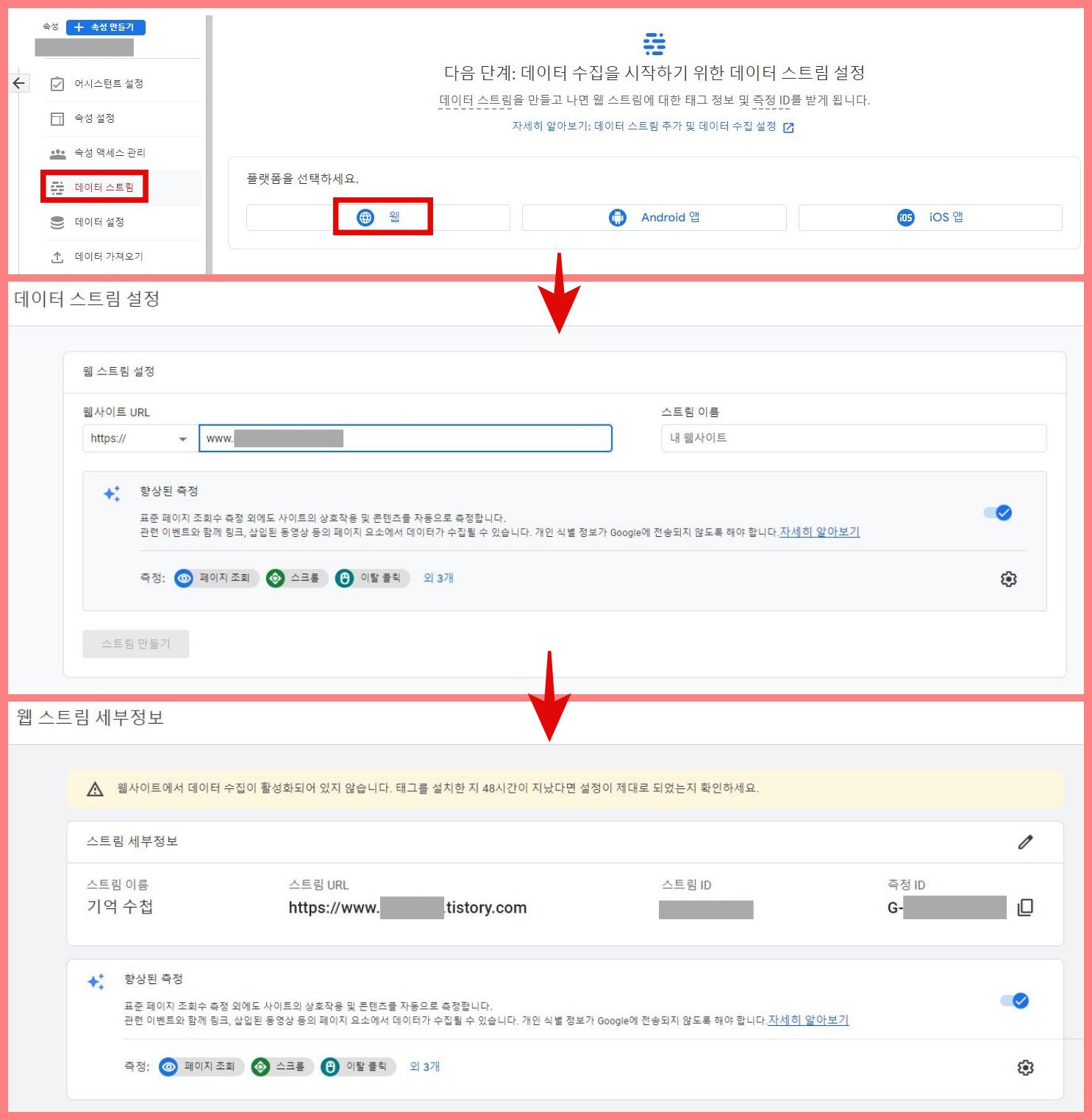
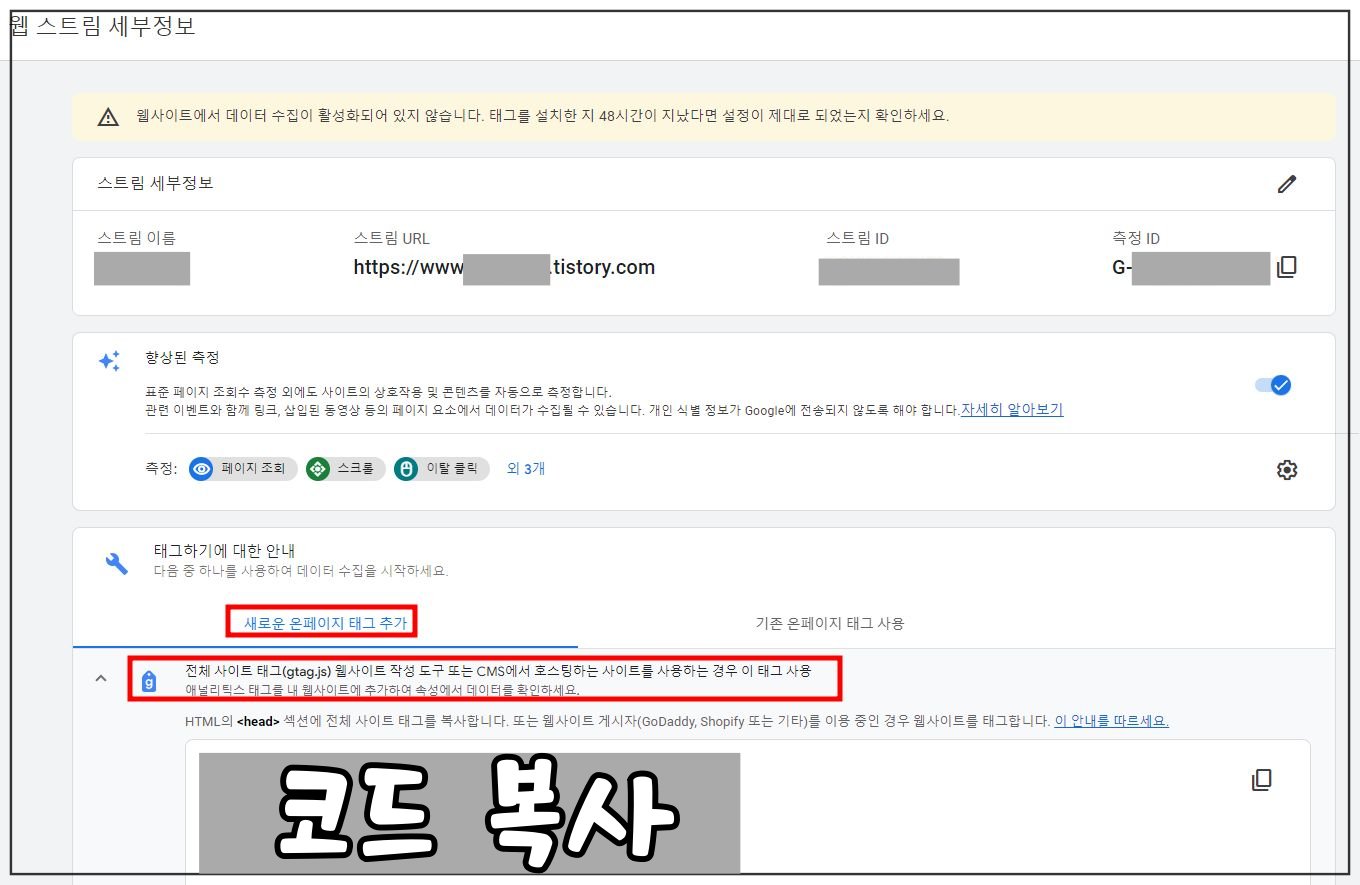
제대로 만드셨다면 이제 본인 블로그 이름 아래 데이터 스트림으로 이동하여 플랫폼을 선택하고, 블로그 주소를 붙여 넣은 뒤 스트림 만들기를 하여 세부정보를 확인해주시면 측정 ID를 확인할 수 있습니다.

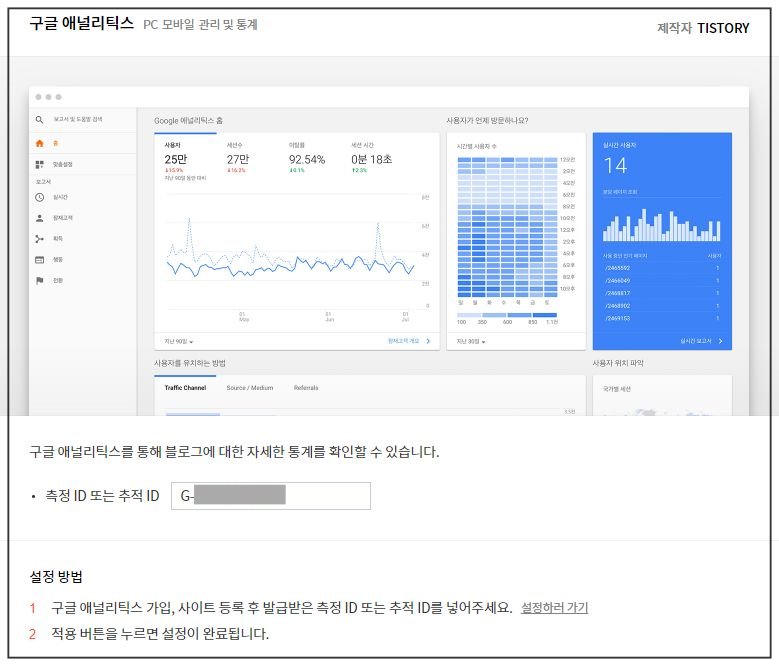
이 측정 ID는 티스토리 플러그인에서 구글 애널리틱스에 등록해주시면 됩니다. 여기서 굳이 추적 코드를 html에 심을 필요가 있을까 싶지만 혹시 모르니 집어 넣도록 하겠습니다.

마찬가지로 웹 스트림 세부정보란에서 스크롤을 약간 내려 새로운 온페이지 태그 추가와 그 아래 전체 사이트 태그를 선택하여 생성된 코드를 복사해주세요.

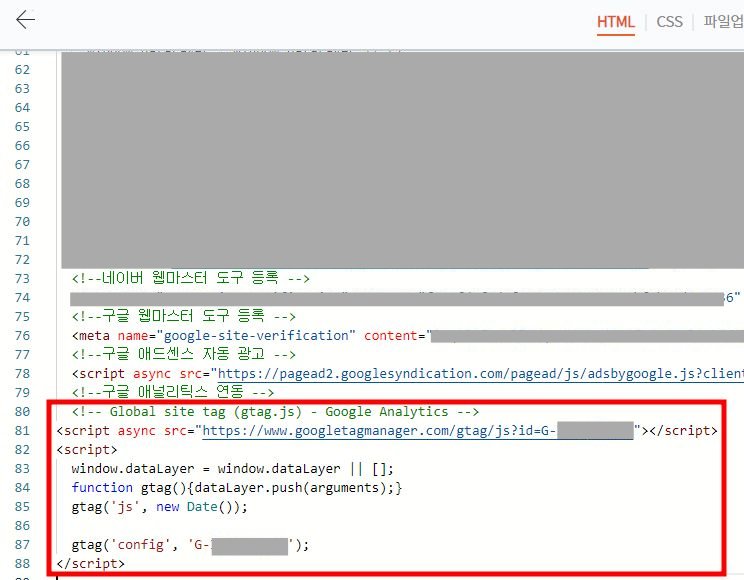
이제 티스토리 => 스킨 편집 => HTML 편집으로 이동하여 <head> 바로 아랫단에 붙여넣기 해주세요. 여기까지가 구글 애널리틱스 연결의 끝입니다.
'티스토리' 카테고리의 다른 글
| 애드센스 "계정이 취소되어 광고가 게재되지 않고 있습니다."메시지를 해결 할 수 있을까? (0) | 2022.07.11 |
|---|---|
| 티스토리 글 수정이나 url 변경 없이 카테고리를 수정해봅시다. (0) | 2022.06.28 |
| 티스토리 스킨 바꾸기 전에 제일 먼저 이것부터 하세요. (0) | 2022.06.18 |
| 티스토리에 구글 서치콘솔 연결하고 sitemap과 rss도 등록합시다. (0) | 2022.06.16 |
| 애드센스 해킹 당한 후 다른 계정으로 처음부터 티스토리에 연동시키기 (1) | 2022.06.13 |
| 티스토리 블로그 사이드바에 텐핑 광고를 적용 시켜 봅시다. (2) | 2022.06.11 |
| 무효 트래픽 연속 4번 선물 받은 내 티스토리.. 이젠 신고할 수 있다. IP 추적 드가자!! (0) | 2022.03.04 |
| 티스토리 다음 저품질 확인과 PC 카카오톡 고객센터 문의하는 법 (0) | 2021.03.19 |


댓글